우노
[Graphic] 비트맵(Bitmap)과 벡터(Vector)의 차이 본문
기본 개념
- 비트맵(Bitmap) 과 벡터(Vector) 는 이미지를 표현하는 방식이며,
- 서로 상반되는 방식으로 이미지를 표현합니다.
- 따라서, 두 포맷이 어떤 방식으로 표현되는지 알아보고, 어떤 차이점이 있는지 비교해보겠습니다.
비트맵(Bitmap) 이란?
비트맵은 웹 상에서 가장 많이 접하는 이미지 포맷입니다.
- JPG, PNG, GIF 모두 비트맵 확장자입니다.
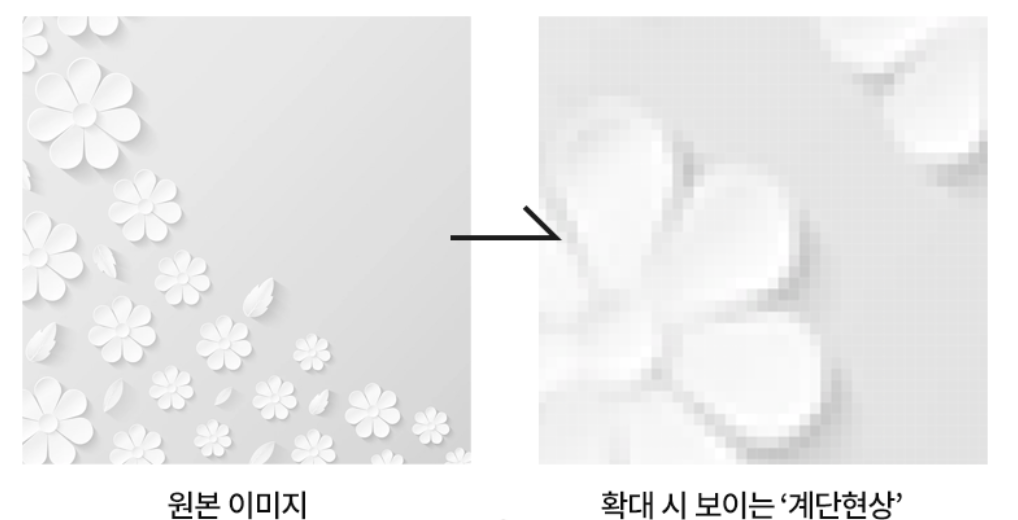
비트맵은 아래 그림과 같이 이미지(디스플레이)의 각 점들을 픽셀 단위로 나타낸 형태이며,

사각 픽셀이 모여있기 때문에, 확대시 '계단현상' 또는 '깨짐현상' 이 발생합니다. (경계가 뚜렷하지 않습니다.)

이러한 비트맵 방식의 이미지 표현은 컴퓨터에게 부담을 덜 주는 구조를 갖고 있기 때문에,
웹에서의 이미지 표시, 사실 표현, 특수효과, 합성, 보정 작업 등에 주로 사용됩니다.
또한, 픽셀 하나당 모두 색상 설정이 되어 있어, 사이즈가 커질수록 용량 또한 무거워집니다.
벡터(Vector) 란?
벡터(Vector) 방식은 비트맵과 상반되는 방식으로 이미지를 표현합니다.
벡터 방식은 이미지(디스플레이)를 수학적인 공식으로 표현합니다.

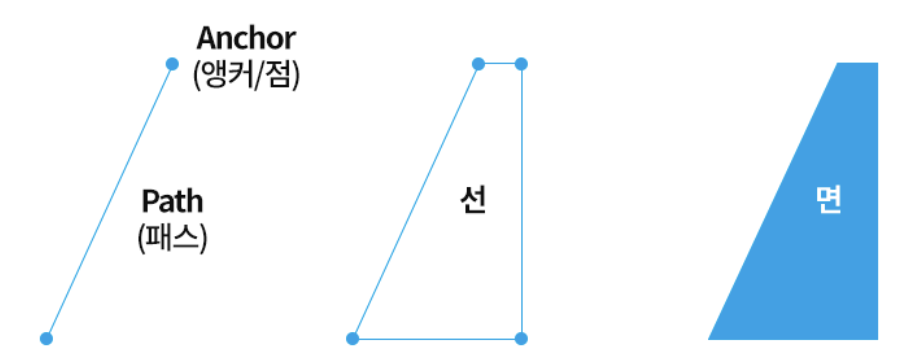
- 점과 점을 연결해 선을 표현하고, 선과 선을 연결해 면을 표현합니다.
- 이렇게 만들어진 선은 두께, 색상, 곡률 값을 갖게 되고, 면은 색상 값을 갖게 됩니다.
즉, 벡터 방식은 수학적인 연산으로 이미지를 표현하기 때문에
확대해도 절대 깨지는 현상이 없으며, 경계 또한 선명하고 뚜렷합니다.
하지만, 이러한 벡터 방식의 이미지 표현은 컴퓨터에 엄청난 부담이 가해지므로,
웹에서는 잘 사용하지 않으며,
주로 도형, 글자 등을 그리는 작업에 주로 사용됩니다.
또한, 수학적인 연산으로 만들어져있기 때문에, 사이즈를 키워도 용량은 변하지 않습니다.
이미지 변화에 따른 비트맵과 벡터의 차이

- 비트맵 방식으로 생성한 이미지는, 이미지 변화에 따라 원본 이미지의 품질이 손상되지만
- 벡터 방식으로 생성한 이미지는, 이미지 변화에도 원본 이미지의 품질이 유지됩니다.
비트맵과 벡터 간단 비교 표

참고
'Etc > Graphic' 카테고리의 다른 글
| [Graphic] 프레임드랍(Frame Drop)이란? (0) | 2022.01.11 |
|---|
Comments
